e développeur WordPress indépendant Aurooba Ahmed a publié le plugin Super List Block plus tôt dans la journée. Essentiellement, c’est comme le bloc principal de la liste WordPress – juste suralimenté. Il s’agit de sa première extension publiée publiquement sur WordPress.org.
Le principal cas d’utilisation du plugin consiste à ajouter d’autres blocs dans les éléments de la liste. Cependant, ses options permettent aux utilisateurs d’aller plus loin en prenant en charge les mises en page basées sur une grille.
WordPress n’autorise pas actuellement les utilisateurs finaux à imbriquer d’autres blocs dans des éléments de liste via l’éditeur. C’est du texte riche ou rien, et cela peut être une partie irritante de l’expérience d’édition lorsque vous avez besoin de cette fonctionnalité apparemment banale. C’est un problème qui vous fait vous demander pourquoi nous sommes passés à FSE avant de lisser l’expérience du contenu. Les éléments d’élément de liste HTML sont, après tout, des conteneurs pour d’autres contenus.
Pour moi, du moins, ce n’est pas quelque chose dont j’ai souvent besoin. Lorsque je le fais, je le code via le bloc HTML personnalisé. Cela fonctionne si le contenu de la liste est simple mais pas lorsque vous souhaitez imbriquer des éléments plus complexes comme d’autres blocs.
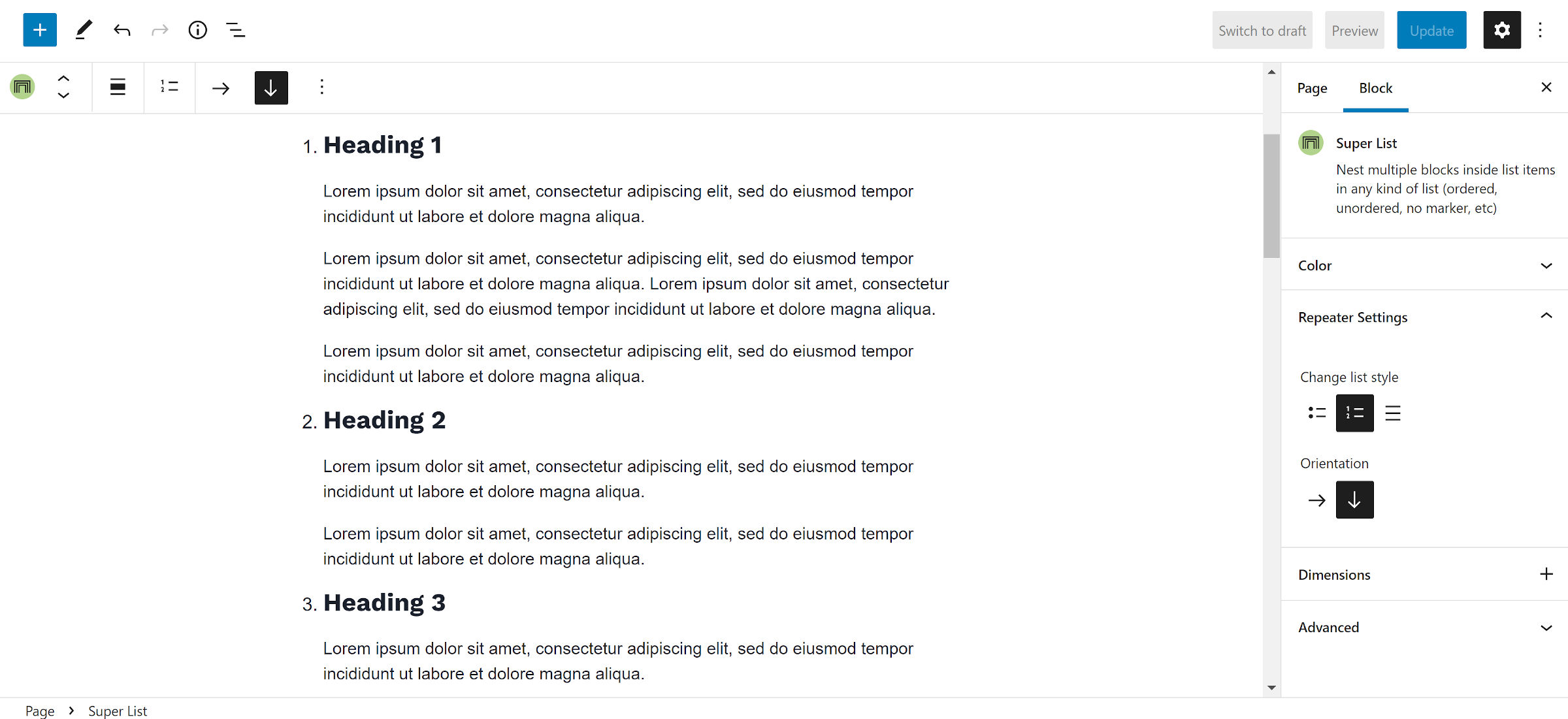
Le bloc Super List transforme ses blocs d’éléments Super List imbriqués en conteneurs pour à peu près n’importe quoi. Un cas d’utilisation typique consisterait à ajouter plusieurs paragraphes ou d’autres blocs textuels tels que des titres en tant qu’éléments de liste uniques.

Cependant, le plugin ne limite pas les utilisateurs au texte. Ils peuvent coller ce qu’ils veulent, même imbriquer une super liste dans un bloc d’éléments de super liste. Malheureusement, son indentation est mise à zéro dans ce scénario, de sorte que ses éléments n’apparaissent pas imbriqués.
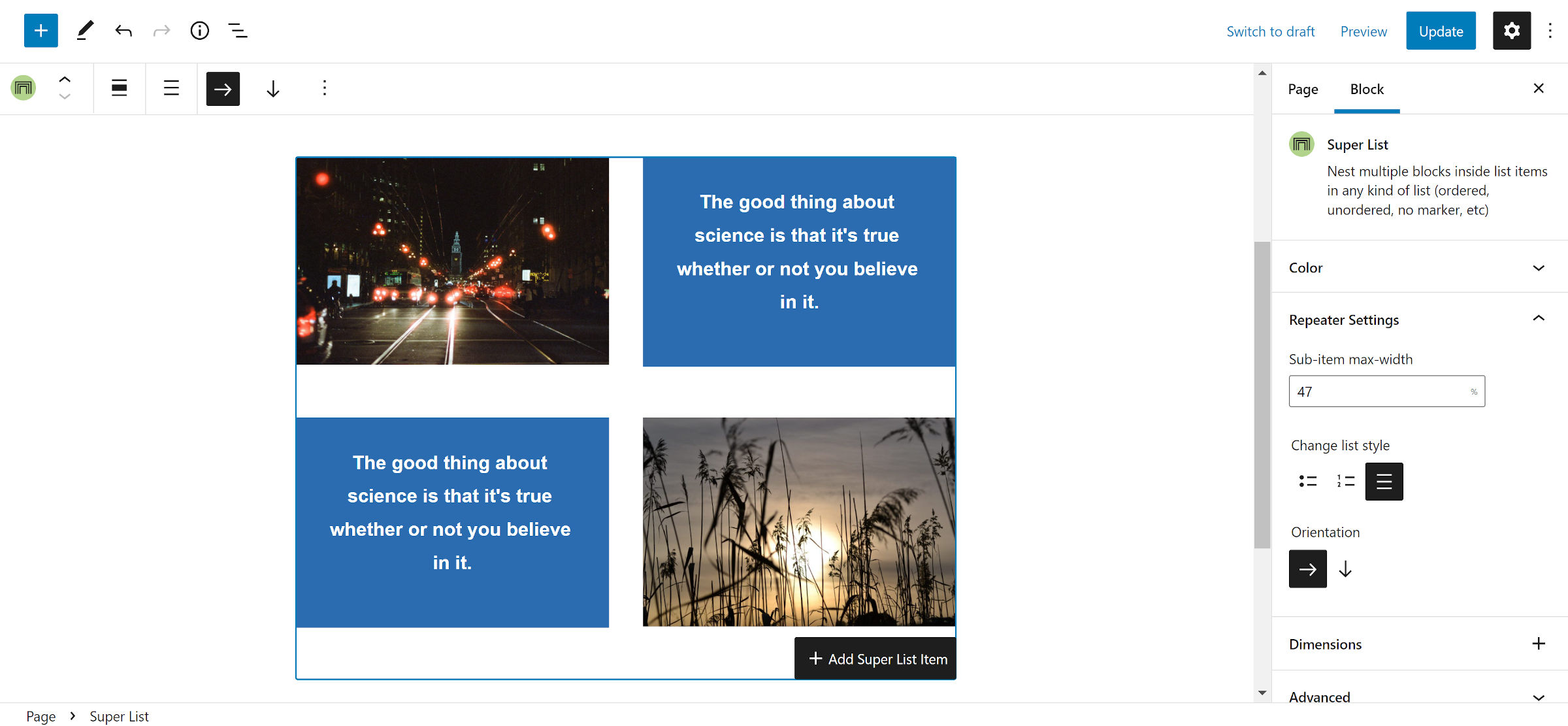
La renommée du plugin peut être sa fonctionnalité de grille. Les éléments les plus proches de WordPress sont les blocs Colonnes et Galerie. Cependant, les colonnes sont limitées à une seule ligne et la galerie n’autorise que les images.
C’est également là que le bloc Super List a besoin d’un peu de raffinement. Lors de la sélection de l’orientation horizontale (“grille”), une nouvelle boîte apparaît pour permettre aux utilisateurs de définir la largeur maximale de tous les éléments de la sous-liste.

Voulant créer une grille quatre par quatre (deux rangées de deux colonnes), j’ai immédiatement sélectionné 50%. C’était le plus logique. Cependant, je n’ai reçu aucune colonne. La valeur était trop élevée et ne tenait pas compte de l’espace de gouttière entre les éléments. Je l’ai ensuite baissé jusqu’à ce que j’atteigne un chiffre qui fonctionnait : 47 %. J’aurais pu regarder le code source de la page et simplement faire le calcul , mais ce serait un jeu de devinettes pour l’utilisateur final moyen.
Une interface plus intuitive consisterait à basculer l’option max-width vers un paramètre de numéro de colonne. Techniquement, cela limiterait la flexibilité du bloc dans quelques scénarios. Cependant, cela couvrirait la grande majorité des cas où les utilisateurs veulent simplement une grille de colonnes de largeur égale qui s’étendent sur la largeur de leur conteneur.
Cela suppose que le plugin ne permet pas éventuellement aux utilisateurs de micro-gérer chaque élément de la liste en mode grille. Il existe un ticket ouvert dans le référentiel du plug-in pour ajouter l’option aux blocs d’éléments individuels de la super liste.
Quelle que soit la direction future du plugin, un bloc facile à utiliser pour configurer rapidement une grille d’éléments atterrira probablement dans de nombreuses boîtes à outils de développeurs et de propriétaires de sites.
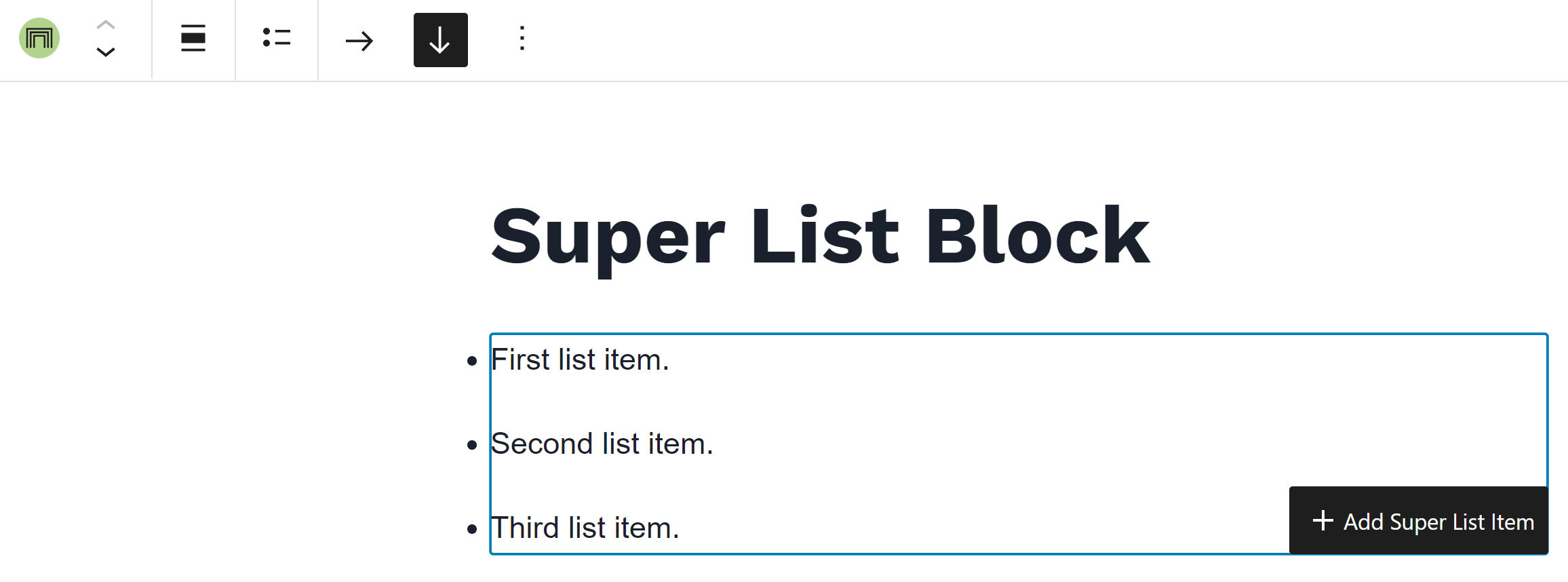
Trois fonctionnalités rendent ce plugin plus simple à utiliser que de nombreux blocs principaux de WordPress ou de tiers. La première est lorsque l’utilisateur a sélectionné la Super Liste dans l’éditeur. Au lieu de l’icône « + » pour imbriquer un autre bloc, il ajoute l’étiquette de texte « Ajouter un élément de super liste ».

Il est facile de ne pas savoir où les nouveaux blocs seront insérés après avoir cliqué sur l’icône de l’éditeur “+”. L’étiquette de texte de Super List Block le rend très simple à comprendre. J’aimerais voir WordPress et d’autres plugins tiers adopter la même approche ou une approche similaire.
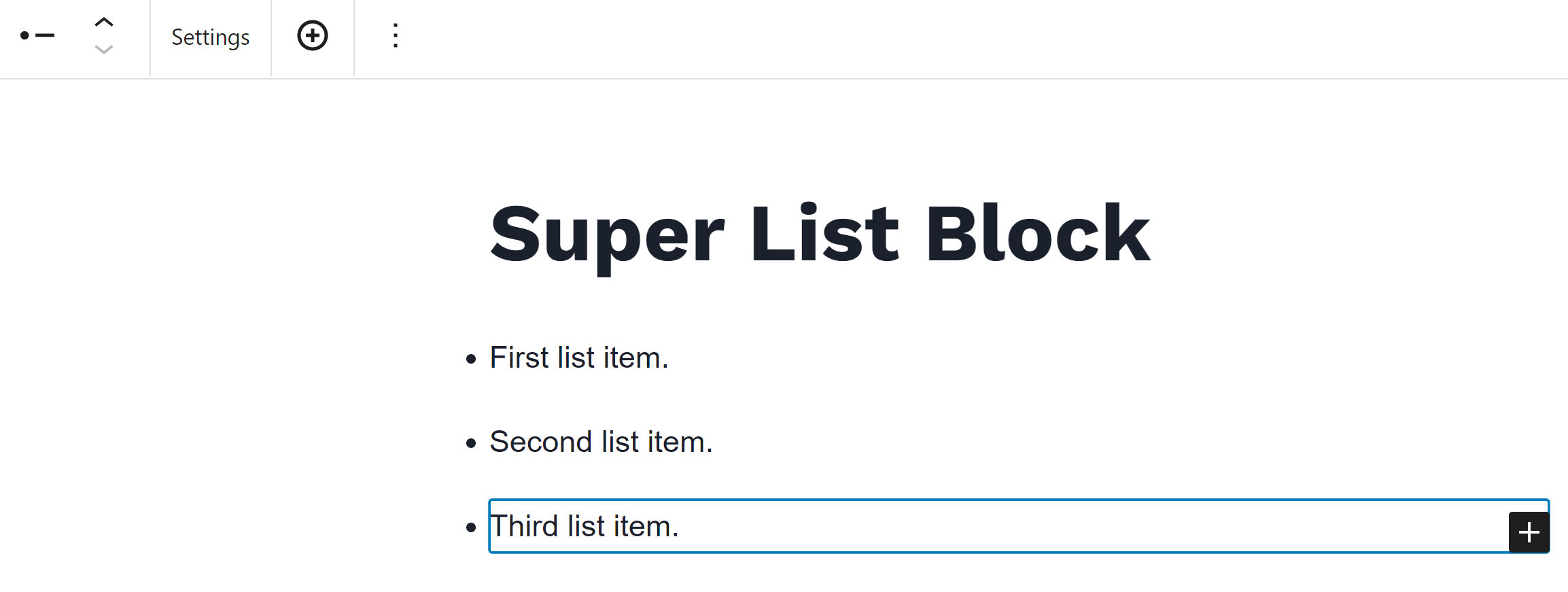
Les deux autres fonctionnalités intéressantes apparaissent dans la barre d’outils du bloc Super List Item. Le premier est un bouton “Paramètres” pour revenir au bloc parent. La seconde est une icône circulaire “+” pour ajouter un autre élément à la liste.

Les deux options semblaient réduire les erreurs de clic lors de la sélection de blocs ou de boutons dans l’éditeur. Cependant, je préfère l’approche de WordPress pour rendre certains paramètres de bloc parent disponibles dans la barre d’outils du bloc enfant. Les liens sociaux en sont un excellent exemple, permettant aux utilisateurs de modifier la justification et l’alignement sans sauter d’avant en arrière.
Dans l’ensemble, je suis impressionné par Super List Block en tant que première version. Je garderai un œil dessus pour voir comment il mûrit. Il vaut la peine d’être déployé sur n’importe quel site qui nécessite ses fonctionnalités maintenant.
Retrouver notre formation Woocommerce sur mon pole formation
